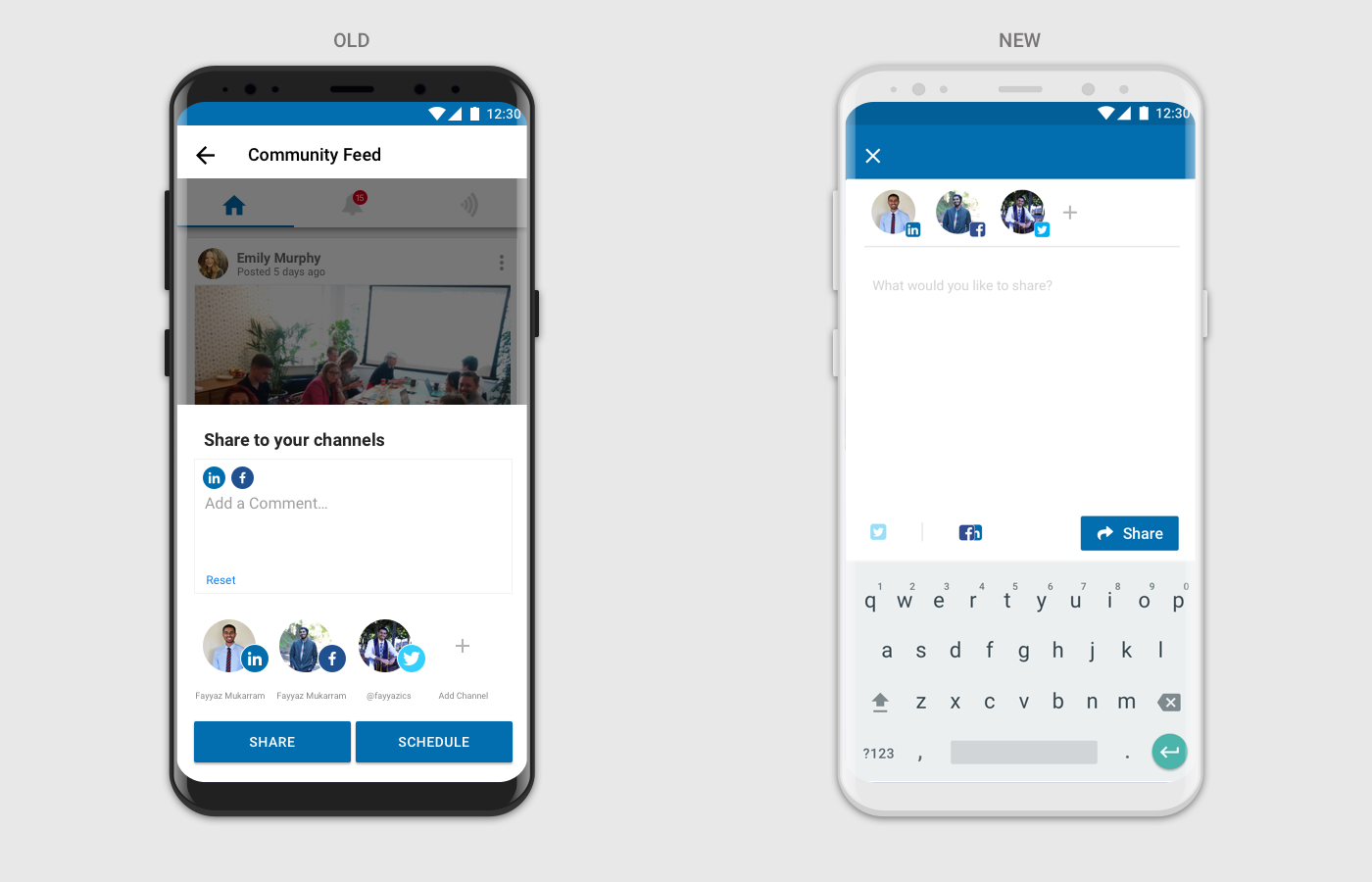
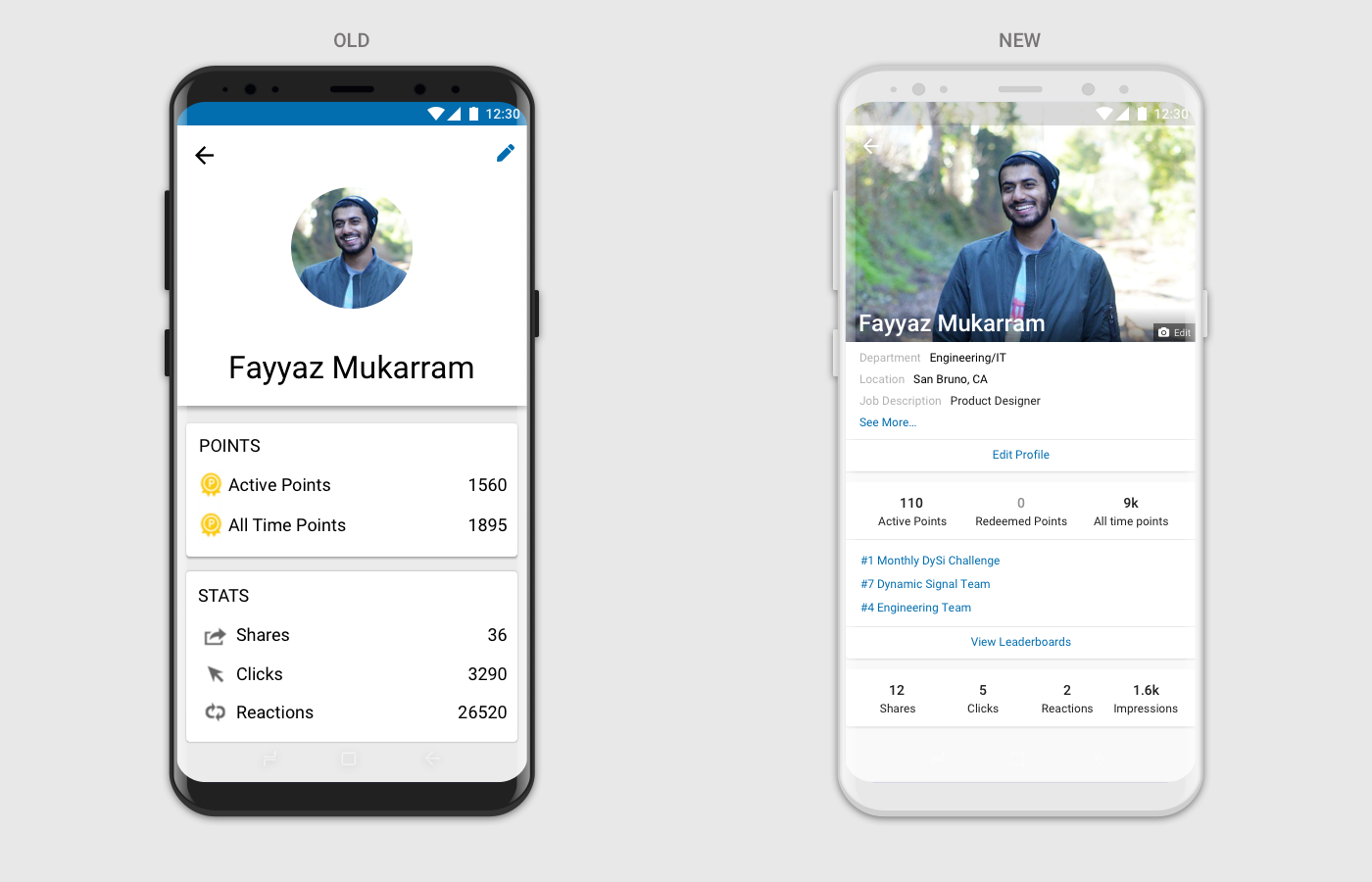
Mobile Redesign
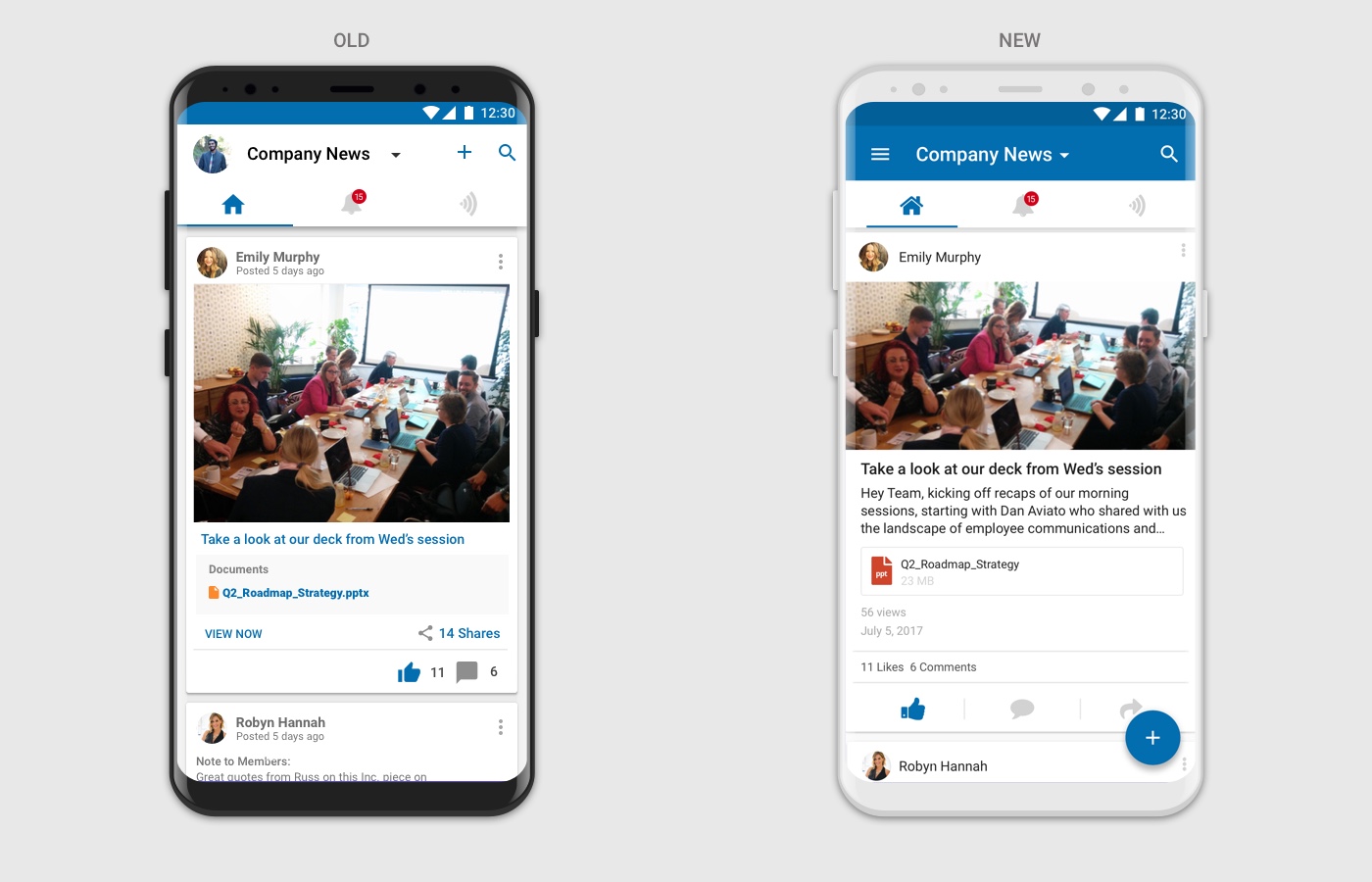
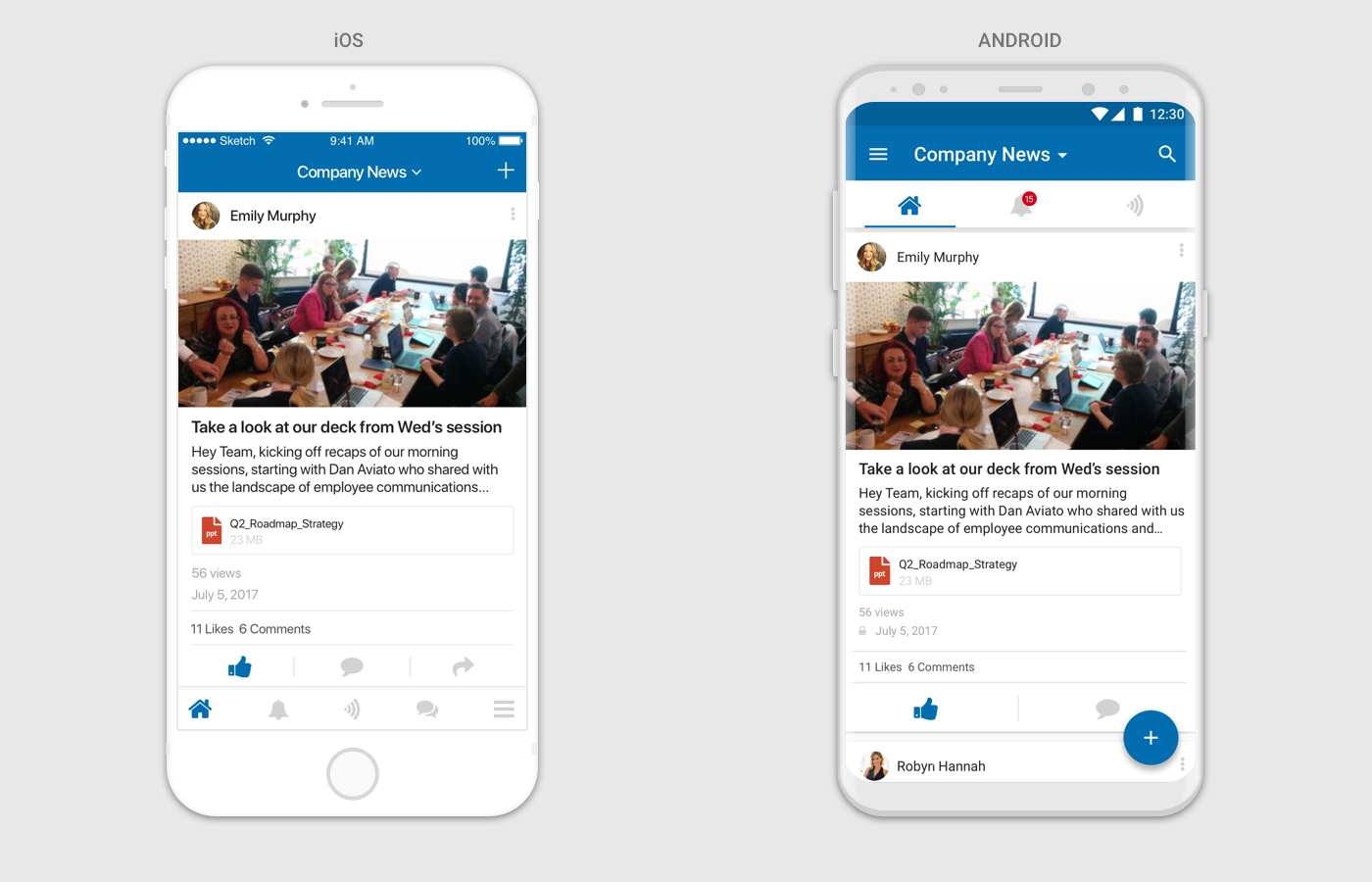
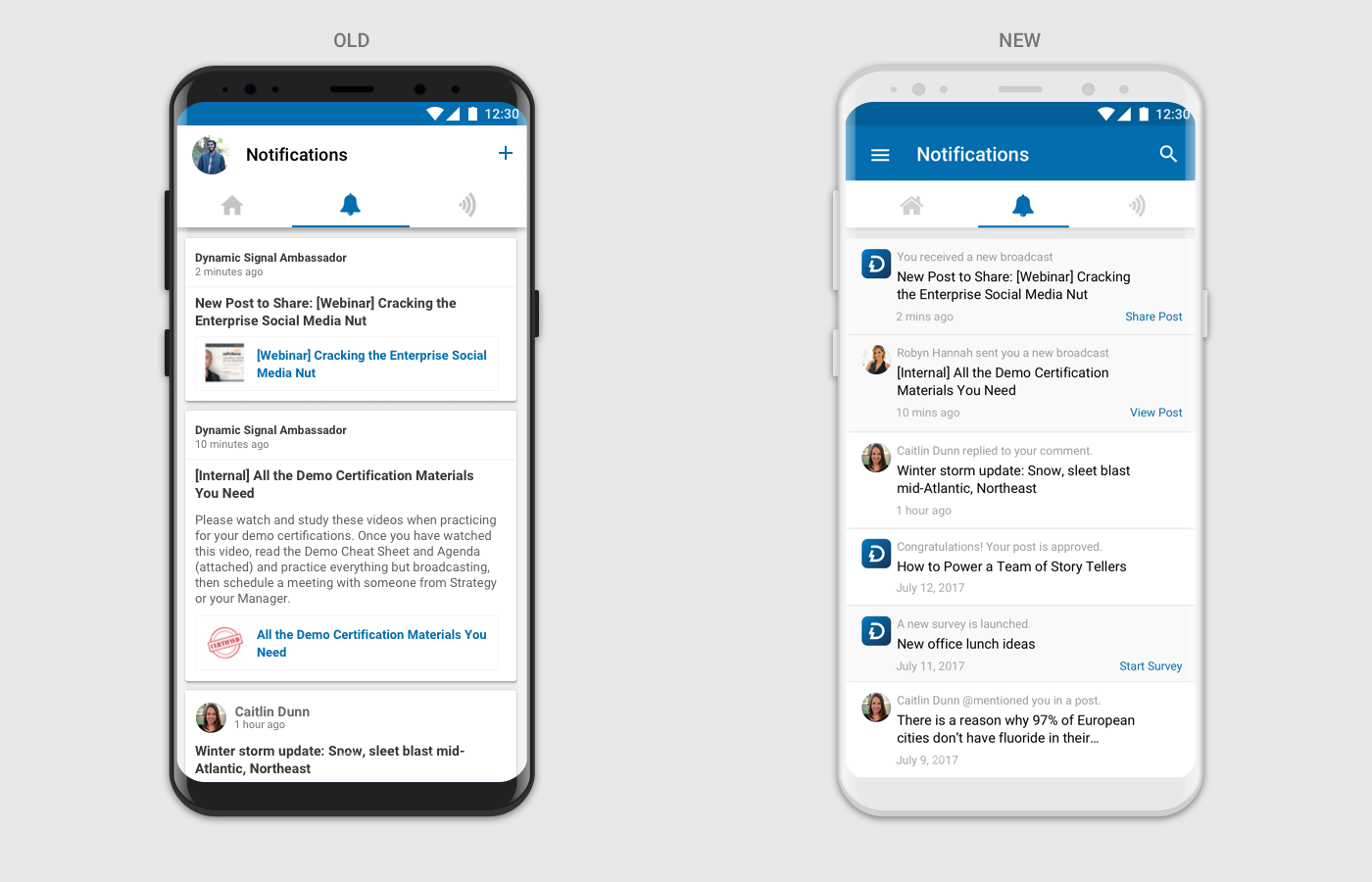
Dynamic Signal is an employee communications platform dedicated towards engaging and activating employees. I joined the Product Team in June 2017, collaborating closely with product managers and engineers to ship new features and refine old ones across iOS, Android, and Web platforms. My first project was with a team of 3 designers to redesign the iOS and Android apps.